e c a c o l o r e d c e l l s
The pattern generated by an eca rule is normally displayed with the active state as black and the passive state as white. Another way is to label each cell with the number of the block that determined the cell's state. To get a full picture of the rule’s pattern, cells can contain both pieces of information - state and block number.
I made sense to me to use color to indicate blocks. I settled on the following schemes:
- Full color: all blocks are colored regardless of the state generated to focus on the mechanics of the pattern
- Mixed: typically a full color pattern overlayed by its active/passive pattern; or a mix of darker values for active, lighter values for passive
- Labeled: if the diagram cell-size is big enough, a two-digit label (block-state, i.e. 71 for Block 7, Active state) is included
After much back-and-forth, I chose a modified Red Yellow Blue (mRYB) palette for the colors. The primaries are the blocks with a single active cell (Blocks 1, 2, and 4); complementary colors are their inverted pairs (i.e. Blocks 1 & 6 / red & green); and Blocks 0 and 7 are white and black.
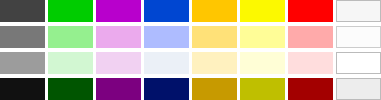
| mRYB | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
The Back and Forth
When I started to use color, I went with the rainbow color wheel. Block 0 became white, Block 7 black and then Block 1 red, Block 2 orange, and so on, with no forethought about whether there was a correlation between a block and a color. So much of my work involves looking at similarities and consitencies in the eca patterns. At some point, I wondered if the colors used related in a systematic way to the eca mechanisms. I found a relationship of sorts between the rainbow colors and blocks:
Blocks 0 and 7
Relationship: inverted – no active / all active
Colors: white and black – complementary colors
Blocks 1 and 4
Relationship: mirrored – single active right and left
Colors: red and green – complementary colors
Blocks 2 and 5
Relationship: inverted – middle cell active / passive
Colors: orange and blue – complementary colors
Blocks 3 and 6
Relationship: mirrored – double active right and left
Colors: yellow and purple – complementary colors
There's an inconsistency, however. While all four pairs are complimentary colors, two sets of pairs are inverted and the other two are mirrors. Re-arranging as inverted pairs - there's no way to create mirrored pairs out of the inverted paired blocks - gives a structural consistency, but breaks complimentary consistency:
Rules 1 and 6
Relationship: inverted
Colors: red and purple –not complementary
Rules 3 and 4
Relationship: inverted
Colors: yellow and green –not complementary
RGB: Red, Green, and Blue. I used the rainbow color wheel simply out of habit. This system, more formally known as the RYB color system, applies to pigment colors which absorb certain wavelengths of light and reflect others. The RGB system applies to direct light, such as that coming from a computer display. In this system the primaries are red, green, and blue which mix to make the complementaries: yellow (red and green), cyan (green and blue), and magenta (red and blue).
A nice featue of RGB is that the mixing of colors is easily defined. In html scripting, for instance, hexadecimal notation is used determine how much of a particular RGB primary is included in the displayed color. If no color, it's a 0. If full color, it's an F. In practice, red is F00, green is 0F0, and blue 00F; yellow is FF0, cyan is 0FF, and magenta is F0F. White is all color, or FFF, and black is no color, or 000. These eight colors fall into the same pattern as the eight blocks. Substitute hexadecimal F for binary 1, assign a color definition to a block definition, and it's done!
| RGB | ||
| Block 0 | 000 | Black |
| Block 1 | 00F | Blue |
| Block 2 | 0F0 | Green |
| Block 3 | 0FF | Cyan |
| Block 4 | F00 | Red |
| Block 5 | F0F | Magenta |
| Block 6 | FF0 | Yellow |
| Block 7 | FFF | White |
By definition, these color / relationships are congruent:
Blocks 0 and 7
Relationship: inverted
Colors: white and black – complementary colors
Blocks 1 and 6
Relationship: inverted
Colors: blue and yellow – complementary colors
Blocks 2 and 5
Relationship: inverted
Colors: green and magenta – complementary colors
Blocks 3 and 4
Relationship: inverted
Colors: cyan and red – complementary colors
It doesn't quite work, though. 0, or no color, is passive and F, substituting for 1, is active. But that means the all passive block, Block 0, is assigned the RGB defintion 000, its color is black. But black is the active color. The argument can be made that on a screen display, passive is no light and active is all light. A nice argument, but doesn't help when the goal is to print out on paper.
CMY: Cyan, Magenta, and Yellow. Current standard printing color system treats cyan, magenta, and yellow as primaries, so that no pigment leaves white and all pigments produce black. (In practice, black ink is also used to sharpen the deep tones, egro CMYK, where K stands for blacK). Using this system, colors assigned to blocks are:
| CMY | ||
| Block 0 | 000 | White |
| Block 1 | 00F | Yellow |
| Block 2 | 0F0 | Magenta |
| Block 3 | 0FF | Red |
| Block 4 | F00 | Cyan |
| Block 5 | F0F | Green |
| Block 6 | FF0 | Blue |
| Block 7 | FFF | Black |
CMY assigns the correct color to Blocks 0 and 7. However, Blocks 1 and 4 are assigned yellow and cyan and these are the blocks that define the diagonals of the grounds in the Block 0 Passive patterns (see Pattern Grounds). I don't think these colors are bold enough to define the edges of the ground.
Other Systems. I looked into other color systems. First is traditional Taoist colors used to identify the eight trigrams of the I Ching.
This isn't a nutty as it may seem. The I Ching is based on trigrams that follow the same binary pattern as the neighborhood blocks, so there is a one-to-one relationship between the trigrams and the blocks. And one of the interesting historical notes is that Gottfried Leibnitz include the study of the I Ching in his development of binary math.
In the chart below, broken lines (yin) are represented by 0 and solid lines (yang) by 1.
| Trigram | Element | Color | |
| Block 0 | 000 | Earth | Yellow |
| Block 1 | 001 | Thunder | Green |
| Block 2 | 010 | Water | Black |
| Block 3 | 011 | Lake | Turquoise |
| Block 4 | 100 | Mountain | Violet |
| Block 5 | 101 | Fire | Red |
| Block 6 | 110 | Wood | Orange |
| Block 7 | 111 | Heaven | Blue |
There is little consistency between Taoist colors and either the RYB, RGB, or CMY systems, which makes sense. The I Ching is a symbolic system and not one based on the physical properties of light and pigment. The frustration with the Taosist colors in this work is that the central focus of the I Ching is on hexagrams, which are six lines made up of two trigrams. Unfortunately, there's no direct way of corelating the trigrams with the eca rules.
Finally, I looked at the wavelength spectrum of colors. What we call color is electro-magnetic excitation of the rods in our eyes. They are sensitive to particular wavelengths which translate into what we perceive as red, green, and blue.
The visible spectrum ranges from somewhere around 350 nanometers (nm) to around 750 nm, depending on the eyes receiving the wavelengths. Blue is about 450 nm, green is about 550 nm, and red is about 675 nm. Below 300 nm is the ultraviolet range and above 800 nm is infrared.
Using an online color calculator, I came up with the following evenly spaced wavelength increments and the associated colors per the calculator:
| Wavelength | Hex | Decimal | |
| Block 0 | 735nm | BE0000 | 190, 000, 000 |
| Block 1 | 685nm | FF0000 | 255, 0, 0 |
| Block 2 * | 685 nm | FF7900 | 255, 121, 0 |
| Block 3 | 585 nm | FFEF00 | 255, 239, 0 |
| Block 4 | 535 nm | 70FF00 | 112, 255, 0 |
| Block 5 | 485 nm | 00EAFF | 0, 234, 255 |
| Block 6 | 435 nm | 2300FF | 35, 0, 255 |
| Block 7 | 385 nm | 6F0077 | 111, 0, 119 |
* Per the calculator, the reading for 635 nm is actually FF3900, which is almost indistinguishable from red: FF0000, so I bumped up the green component to make it appear more orange.
There's no obvious way to assign wavelengths to blocks. One ways says that the smallest wavelength should go with Block 0. Another way says that the smaller wavelengths carry more energy, so the smallest wavelength should go with Block 7. In the end, I stuck with the rainbow and assigned the red end of the spectrum to Block 0.
Here's a set of charts comparing all the color palettes discussed:
Color Palettes: 000 through 063
Color Palettes: 064 through 127
Color Palettes: 128 thorugh 191
Color Palettes: 192 thorugh 255
Back to the Beginning. So what's the point of all of this? It started out as a curiosity and evolved into delving into color systems more than anticipated. In the end, the point of coloring cells is to see structure in the rule patterns not discernible from the straight active / passive pattern. The one conclusion I came to is that the colors need to have a relationship to each other and to the blocks they represent.
None of the systems work on their own right. RGB flips black and white. CMY is not distinct enough. Tao and Spectrum don't correlate colors between pairs of blocks. In the end, I was left to come up with a hybrid, and for that I chose the Rainbow. I started with red for Block 1, as in the Rainbow. I shifted the next primary, yellow, to the Block 2 spot, flipped orange to Block 3; I took the green from Block 4 and put it to Block 6 and shifted the two remaining colors down the line. And so, a modified Red Yellow Blue system - mRYB.
| mRYB | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |

| ||||||||
And these color / relationships are congruent:
Blocks 0 and 7
Relationship: inverted
Colors: white and black – complementary colors
Blocks 1 and 6
Relationship: inverted
Colors: red and green – complementary colors
Blocks 2 and 5
Relationship: inverted
Colors: yellow and purple – complementary colors
Blocks 3 and 4
Relationship: inverted
Colors: orange and blue – complementary colors